Gestionnaire de Module
Configurer
En réapprovisionnement : envoyer les produits disponibles en premier
En réapprovisionnement : envoyer les produits disponibles en premier
Étends la fonctionnalité native de PS 1.6 “envoyer les produits disponibles en premier“ à PS 1.7. Cela permet au client de séparer sa commande en deux lorsque certains produits du panier sont en stock (envoyés en premier) et que d'autres produits ne sont pas en stock (envoyés quand disponibles). Deux commandes seront ainsi crées dans le backoffice avec deux status différents en fonction de la méthode de paiement.
Résolution de problèmes et améliorations du thème
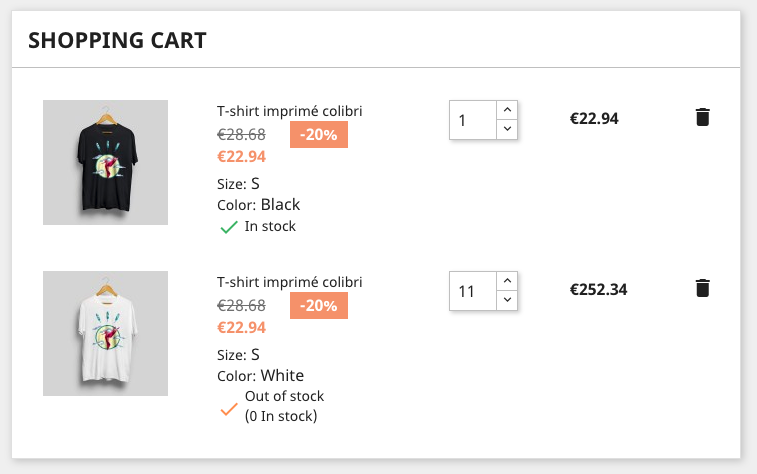
- Je veux afficher le label "en stock" / "hors stock" au niveau du détail du panier
-
»
Localisez le fichier
/themes/YOUR_THEME_OR_CHILD_THEME/templates/checkout/_partials/cart-detailed-product-line.tpldans votre thème ou thème enfant et ajoutez cette portion de code ligne 71 :
<div class="product-line-info"> <div class="label"> {if $product.stock_quantity >= $product.quantity} <i data-toggle="tooltip" title="{l s='In stock' d='Shop.Theme.Catalog'}" class="material-icons text-success"></i> <span class="badge d-inline-block badge-success"> {l s='In stock' d='Shop.Theme.Catalog'} </span> {/if} {if $product.stock_quantity < $product.quantity} <i data-toggle="tooltip" title="{l s='Out of stock' d='Shop.Theme.Catalog'}" class="d-none d-inline align-baseline material-icons text-warning"></i> <span class="badge d-inline-block badge-warning">{l s='Out of stock'}<br>({($product.stock_quantity > 0)?$product.stock_quantity:'0'} {l s='In stock' d='Shop.Theme.Catalog'})</span> {/if} </div> </div>
Le numéro de ligne peut varier en fonction du thème. Cet exemple est valable pour le thème par défaut Classic.
Résultat attendu sur la page panier du thème Classic :

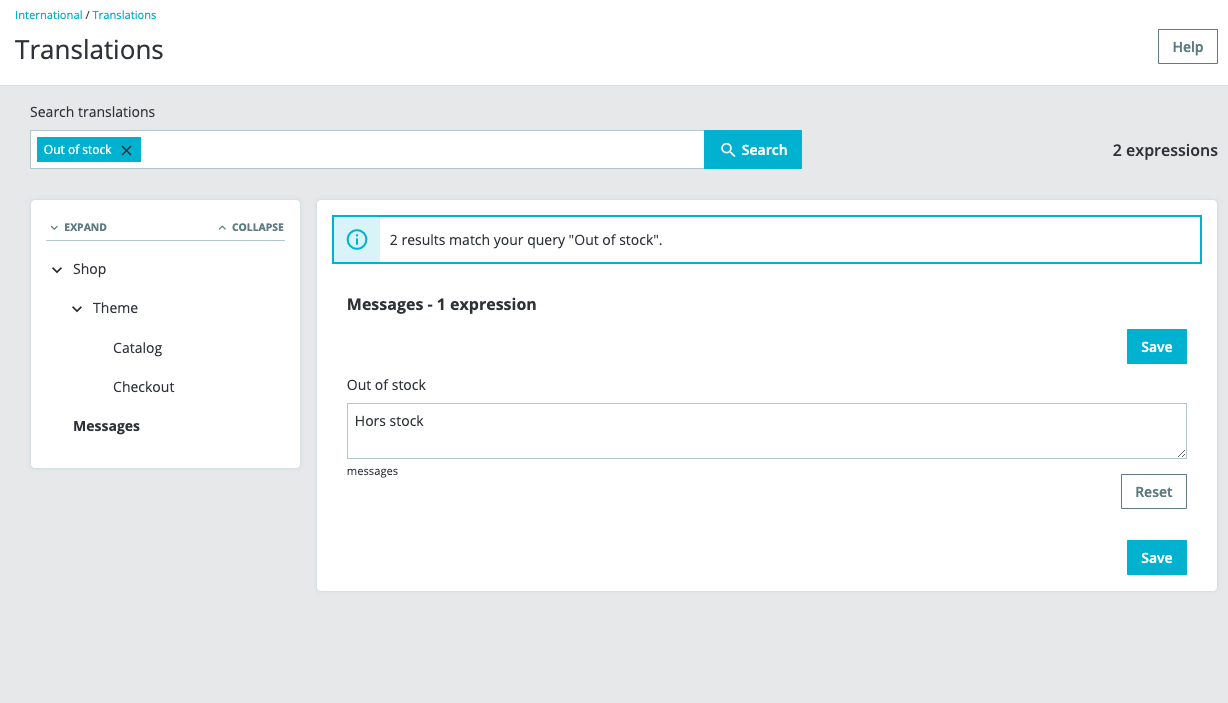
- Après avoir fait cette amélioration je souhaite traduire le label "Out of stock"
-
»
Allez dans International > Traductions > Traductions de thème > Votre thème ou thème enfant > Votre langue et cliquez sur "modifier", ensuite allez dans la section "Messages" comme montré ci-dessous :

- Les marqueurs ne s'affichent pas sur la carte des points relais avec So Flexibilité 3.1.12 quand l'option "envoi différés" est sélectionnée par le client
-
»
Changez la ligne 354 du fichier
/modules/soflexibilite/views/js/front_flexibilite.js
de :switch ($(this).val().split(',').join(''))
en :switch ($(this).val().split(',')[0])
Ne modifiez pas directement le fichier du module, utilisez à la place l'héritage de template.