Gestionnaire de Module
Configure
On backorder: send available product first
On backorder: send available product first
Extends “send available product first“ core functionality from PS 1.6 to PS 1.7 It allows customer to split order in two when some products are in stock (shipped first) and some other products are not in stock (shipped when available). Two orders will be created in backoffice with two different statuses depending on payment method.
Troubleshooting and theme improvement
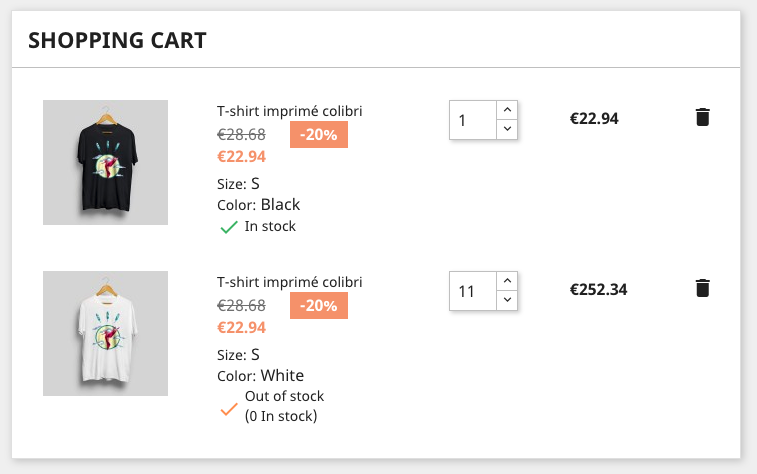
- I want to display "in stock" / "out of stock" on cart detailed product line
-
»
Locate the file
/themes/YOUR_THEME_OR_CHILD_THEME/templates/checkout/_partials/cart-detailed-product-line.tplin your theme or child theme and add this piece of code on line 71:
<div class="product-line-info"> <div class="label"> {if $product.stock_quantity >= $product.quantity} <i data-toggle="tooltip" title="{l s='In stock' d='Shop.Theme.Catalog'}" class="material-icons text-success"></i> <span class="badge d-inline-block badge-success"> {l s='In stock' d='Shop.Theme.Catalog'} </span> {/if} {if $product.stock_quantity < $product.quantity} <i data-toggle="tooltip" title="{l s='Out of stock' d='Shop.Theme.Catalog'}" class="d-none d-inline align-baseline material-icons text-warning"></i> <span class="badge d-inline-block badge-warning">{l s='Out of stock'}<br>({($product.stock_quantity > 0)?$product.stock_quantity:'0'} {l s='In stock' d='Shop.Theme.Catalog'})</span> {/if} </div> </div>
Line number may be different depending on theme. This line number is for Classic default theme.
Expected result on Classic theme cart page:

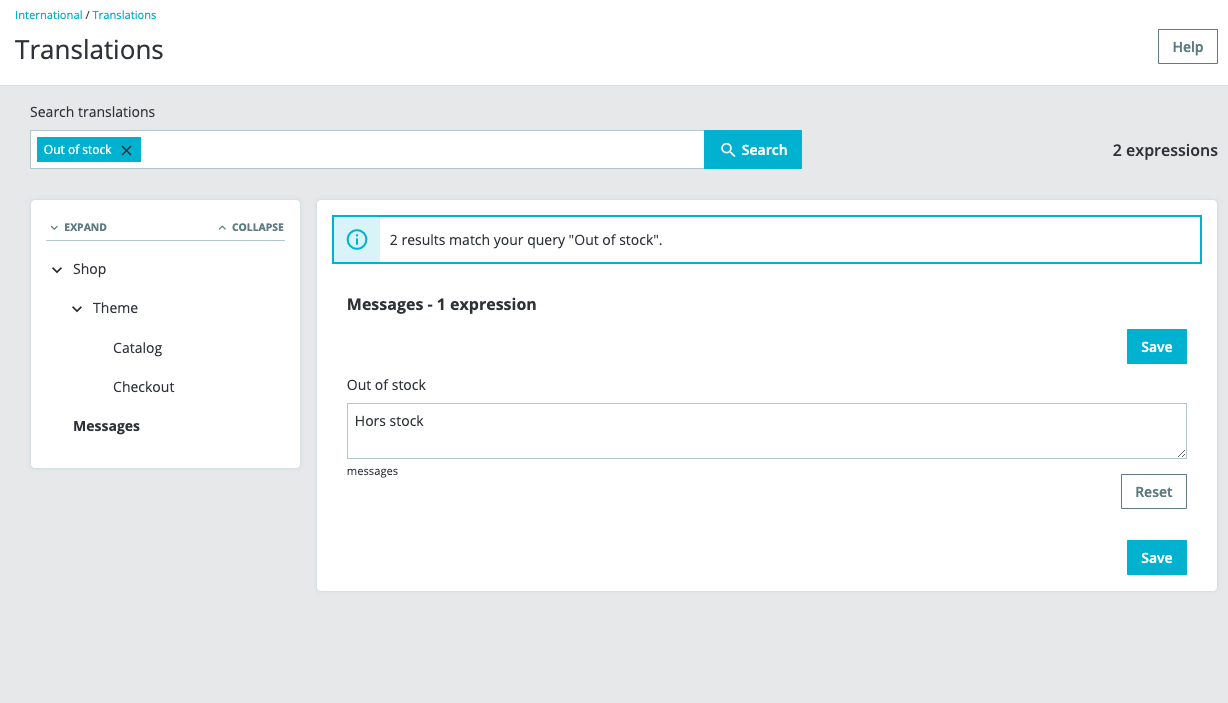
- After doing the improvement above, I want to translate the "Out of stock" label.
-
»
Go to International > Translations > Themes translations > Your theme or child theme > Your language, click "modify", then find "Messages" section as shown below:

- Markers not showing up while using So Flexibilité 3.1.12 when separate packages option is checked
-
»
Change line 354 in file
/modules/soflexibilite/views/js/front_flexibilite.js
from:switch ($(this).val().split(',').join(''))
to:switch ($(this).val().split(',')[0])
Do not change module core file directly, use template inheritance instead.